Share Data Across Pages
You can share data between pages by utilizing query parameters or Appsmith's store value, which is a global state object. This page explains how to share data between different pages in your Appsmith applications.
Use query parameters
Use the query parameter to share data between pages across apps. To pass data between the source and the target page using query parameters, use the navigateTo() function.
Example:
In the following example, page_name is the name of the target page.
{{navigateTo('page_name', { userId: 547916 })}}
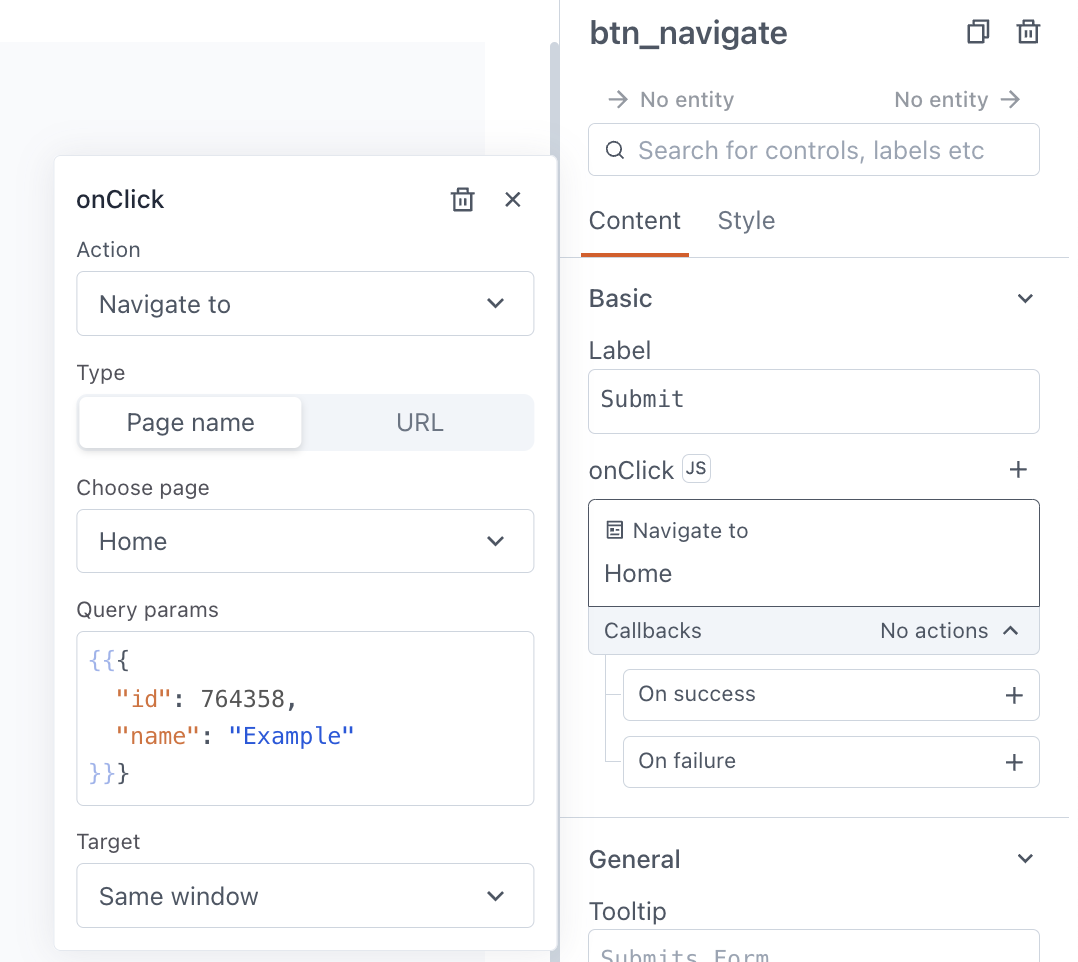
It is also possible to share data between pages by adding the Navigate to action to any event. To do this, select the target page and enter the query parameters as an object with key value pairs to share data.

Use store value
Local storage is ideal for persisting data between page navigation within the same app. You can store key-value pairs within the local storage using the storeValue() function. To share data across pages, follow these steps:
-
Create a JS Object to add value to the local storage.
Example:
In the following example,
usernameis the key andJosephis the value.export default {
populate_store () {
storeValue('username', 'Joseph', true);
return appsmith.store.name;
}
}You can also use the Store value action to add store values. Make sure you use a unique key to avoid conflicts and retrieve value easily.
-
Retrieve data from the store using the
appsmith.storeobject followed by the key of the value you wish to access.Example:
{{appsmith.store.username}}